Sådan finder du ud af, hvilket WordPress-tema et websted bruger
Har du nogensinde stødt på et flot WordPress-websted og ønsket, at du kunne få nøjagtigt det samme tema?
Ofte hører vi fra læsere, der beder os om hjælp til at finde navnet på et tema, som de elsker på en andens websted.
Heldigvis er det nemt og gratis at kontrollere et websteds tema. I denne artikel viser vi dig, hvordan du finder ud af, hvilket WordPress-tema et websted bruger.

Når du er at oprette et websted er en af de største beslutninger, du møder, at vælge dit tema.
Der er meget at tænke på, når du vælger det perfekte WordPress-tema til dit websted. Hvis du støder på et websted med et layout og funktioner, som du elsker, kan det være en god genvej til at finde det rigtige tema til dig.
Nogle websteder bruger brugerdefinerede temaer, som du sandsynligvis ikke vil være i stand til at bruge dig selv. I mange tilfælde finder du dog ud af, at websteder bruger et af de bedste gratis WordPress-temaer eller et populært premium-tema.
Hvis ja, kan du finde ud af navnet på temaet og downloade eller købe det selv.
Det er virkelig nemt at finde ud af, hvilket WordPress-tema et websted bruger. Vi går igennem tre forskellige metoder.
Videovejledning
Hvis du foretrækker skriftlige instruktioner, skal du bare fortsætte med at læse.
Metode 1. Brug WPBeginners WordPress Theme Detector Tool
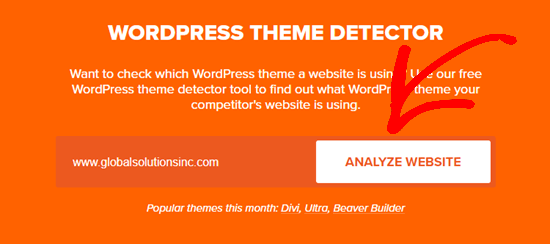
Den nemmeste måde at finde hvilket tema ethvert WordPress-webstedet bruger er ved hjælp af vores WordPress-detektorværktøj.
Det er helt gratis at bruge. Alt du skal gøre er at indtaste websteds-URLen og derefter klikke på knappen “Analyser websted”.

Vores temadetektor vil kig igennem webstedets kildekode og vis dig navnet på det WordPress-tema, de bruger.
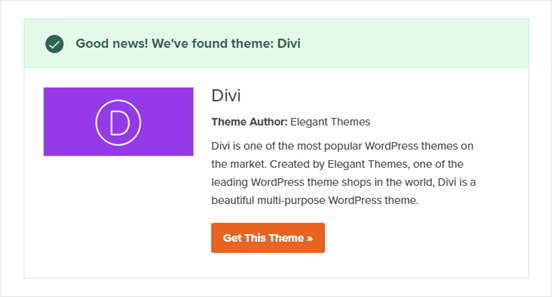
For eksempel, hvis et websted bruger det populære Divi-tema, så viser vores temadetektor noget som dette:

Men hvis det er et mindre populært tema eller et brugerdefineret tema, så viser vores værktøj dig navnet på temaet uden skærmbilledet.
Alt hvad du skal gøre er derefter at kopiere / indsætte temaets navn i Google-søgning for at se, om du kan finde downloadlinket.
Hvis det er et brugerdefineret tema, så finder du det ikke. Men hvis det er et af de tusindvis af gratis / premium WordPress-tema, kan du downloade og bruge det.
Metode 2. Brug IsItWP til at registrere webstedets WordPress Tema
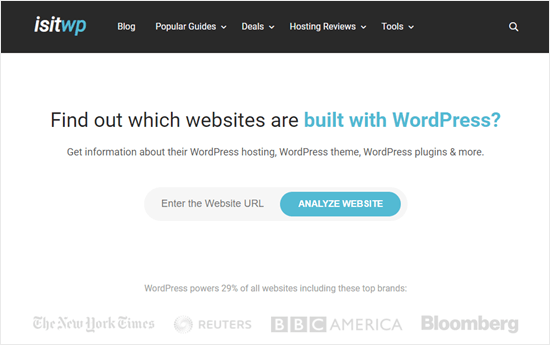
En anden nem måde at registrere WordPress-temaet, der bruges af et websted, er med IsItWP , en detektor til et websteds tema.
IsItWP er et gratis onlineværktøj, der fortæller dig temaet og plugins, der bruges af et WordPress-websted.
Bare åbn IsItWP-webstedet, og indtast URLen til det websted, du vil kontrollere.

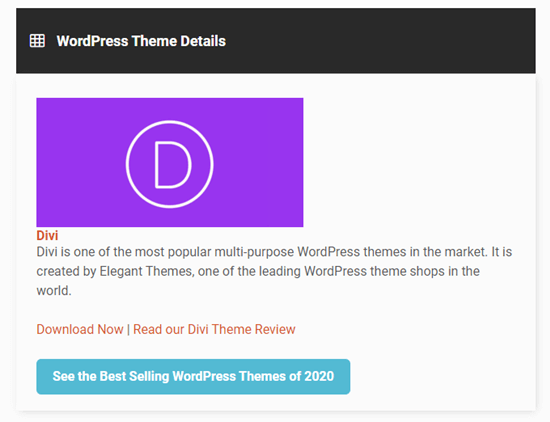
IsItWP vil først kontrollere, om hjemmesiden bruger WordPress. I så fald registrerer IsItWP, hvilket WordPress-tema webstedet bruger og viser dig resultaterne:

Det prøver også at registrere WordPress-hostingudbyderen og WordPress-plugins, der bruges af webstedet. Du vil se en liste over disse med downloadlink plus links til IsItWPs anmeldelser af plugins:

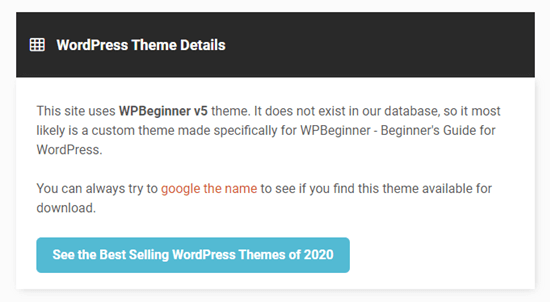
Nogle gange, du Jeg ser et resultat som dette for webstedets tema:

IsItWP kan muligvis ikke give dig detaljer om en brugerdefineret WordPress tema eller et barnetema.
Det viser dog navnet på temaet, så du kan søge efter det online og se, om det er tilgængeligt til download eller køb.
Metode 3. Registrer det anvendte WordPress-tema manuelt af et websted
Nogle gange ændrer webstedsejere deres WordPress-temas navn. Dette stopper værktøjer som vores WordPress-temadetektor eller IsItWP i at opdage, hvilket WordPress-tema de bruger.
Du kan dog ofte bruge webstedets kode til at finde ud af, hvilket tema det bruger.
Lad os komme i gang.
Hvert WordPress-tema har en style.css-fil. Denne fil indeholder et temahoved, der fortæller WordPress navnet på temaet, temaforfatter, URI, version og mere. Den indeholder også CSS-stilarter, der bruges af temaet.
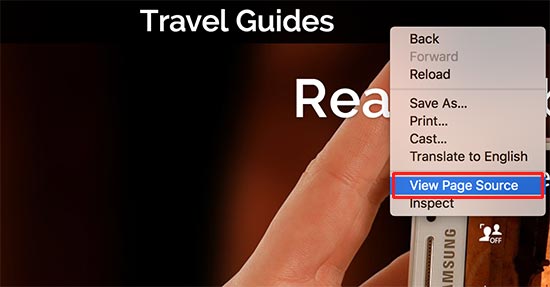
For at finde denne fil skal du gå til det websted, du vil undersøge. Højreklik et vilkårligt sted på skærmen, og vælg Vis sidekilde i menuen.

Dette åbner kildekoden til siden i en ny browserfane. Nu skal du finde en linje i kildekoden, der ser sådan ud:
Du kan klikke på URLen i denne linje for at åbne filen style.css.
Tip: Der er normalt linket til flere style.css-filer fra sidekilden. Du skal finde den med /wp-content/themes i URLen.
Øverst i stilen.css-fil, vil du se temahovedblokken, der indeholder information om det tema, der bruges af WordPress-bloggen. Typisk vil det se sådan ud:
Du kan muligvis finde temaets URL eller Theme Authors URL her, som fører dig til det tema, der bruges af hjemmesiden.
Find forældertemaet
Mange WordPress-sider bruger børnetemaer til at tilpasse deres hjemmesider. I så fald vil deres temaoverskrift indeholde oplysninger om det overordnede tema, de bruger.
I ovenstående eksempel har denne headerblok en ekstra Skabelon -parameter i temahovedblokken. Denne skabelon er det overordnede tema, der bruges af dette websted.
Du kan også finde ud af det overordnede tema ved at se på webstedets kildekode. Du finder ud af, at der er en anden style.css-fil indlæst fra et andet tema.
Denne anden style.css-fil er det overordnede temas stilark, og hvis du klikker på det, fortæller du dig, hvilket overordnet tema et websted bruger.
Det er alt for nu, vi håber, at denne artikel hjalp dig med at lære, hvordan du finder ud af, hvilket WordPress-tema et websted bruger. Du vil muligvis også se sammenligning af de bedste plugins til WordPress-sidebygere til at oprette brugerdefinerede layout og vores trinvise vejledning om, hvordan du opretter et e-mail-nyhedsbrev for at øge din webstrafik.
Hvis du kunne lide denne artikel, skal du abonnere på vores YouTube-kanal til WordPress-videovejledninger. Du kan også finde os på Twitter og Facebook.