Hvordan finne hvilket WordPress-tema et nettsted bruker
Har du noen gang kommet over et flott WordPress-nettsted og ønsket at du kunne få nøyaktig samme tema?
Ofte hører vi fra lesere som ber oss om hjelp til å finne navnet på et tema de elsker på andres nettsted.
Heldigvis er det enkelt og gratis å sjekke temaet til et nettsted. I denne artikkelen viser vi deg hvordan du finner hvilket WordPress-tema et nettsted bruker.

Når du er å lage et nettsted, er en av de største beslutningene du møter, å velge tema.
Det er mye å tenke på når du velger det perfekte WordPress-temaet for nettstedet ditt. Hvis du kommer over et nettsted med en layout og funksjoner du liker, kan det være en flott snarvei for å finne riktig tema for deg.
Noen nettsteder bruker egendefinerte temaer, som du sannsynligvis ikke vil være i stand til å bruke deg selv. I mange tilfeller vil du imidlertid oppdage at nettsteder bruker et av de beste gratis WordPress-temaene eller et populært premium-tema.
I så fall kan du finne ut navnet på temaet og laste ned eller kjøpe det selv.
Det er veldig enkelt å finne ut hvilket WordPress-tema et nettsted bruker. Vi skal lede deg gjennom tre forskjellige metoder.
Videoveiledning
Hvis du foretrekker skriftlige instruksjoner, er det bare å fortsette å lese.
Metode 1. Bruk WPBeginners WordPress Theme Detector Tool
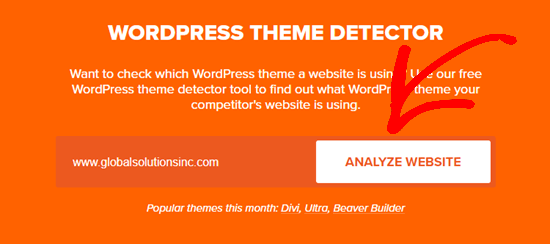
Den enkleste måten å finne hvilket tema som helst WordPress-nettstedet bruker er ved å bruke WordPress-detektorverktøyet vårt.
Det er helt gratis å bruke. Alt du trenger å gjøre er å angi nettadressen til nettstedet og deretter klikke på «Analyser nettsted» -knappen.

Temadetektoren vår vil se gjennom nettstedets kildekode og vis navnet på WordPress-temaet de bruker.
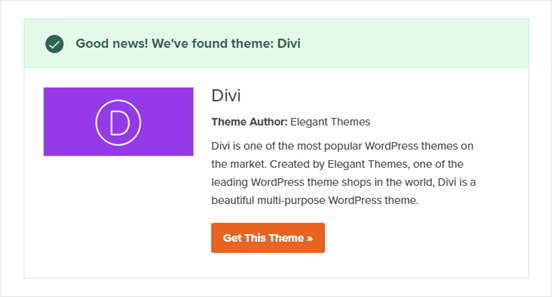
Hvis for eksempel et nettsted bruker det populære Divi-temaet, vil temadetektoren vår vise noe sånt som dette:

Men hvis det er et mindre populært tema eller et tilpasset tema, vil verktøyet vårt vise deg navnet på temaet uten skjermbildet.
Alt du trenger å gjøre er å kopiere / lime inn temanavnet i Google-søk for å se om du finner nedlastingskoblingen.
Hvis det er et tilpasset tema, da vil du ikke finne det. Men hvis det er et av de tusenvis av gratis / premium WordPress-temaet, vil du kunne laste ned og bruke det.
Metode 2. Bruk IsItWP til å oppdage nettstedets WordPress Tema
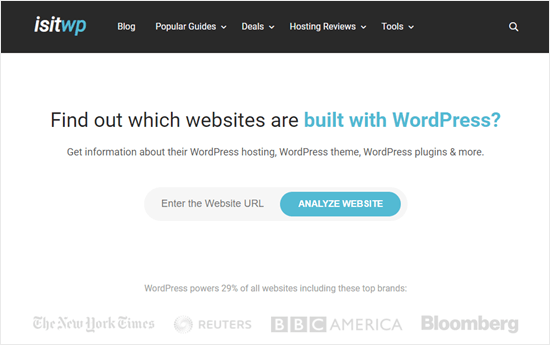
En annen enkel måte å oppdage WordPress-temaet som brukes av et nettsted, er med IsItWP , en nettstedsdetektor.
IsItWP er et gratis online verktøy som forteller deg temaet og plugins som brukes av et WordPress-nettsted.
Bare åpne IsItWP-nettstedet og skriv inn URL-en til nettstedet du vil sjekke.

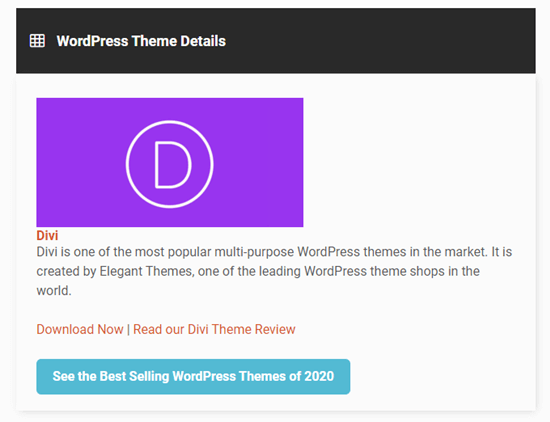
IsItWP vil først sjekke om nettstedet bruker WordPress. I så fall vil IsItWP oppdage hvilket WordPress-tema nettstedet bruker og vise resultatene:

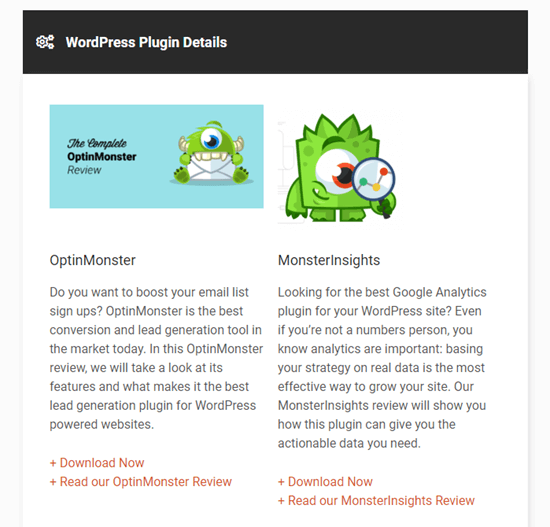
Det vil også prøve for å oppdage WordPress-hostingleverandøren og WordPress-plugins som brukes av nettstedet. Du ser en liste over disse med nedlastingskoblinger pluss lenker til IsItWPs anmeldelser av pluginene:

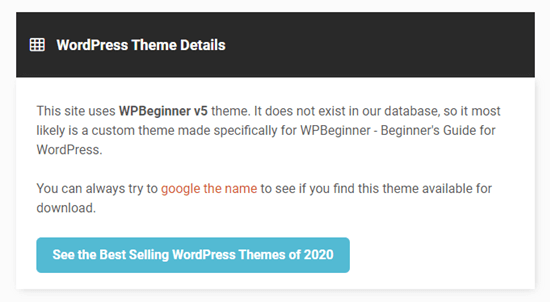
Noen ganger, du Jeg ser et resultat som dette for nettstedets tema:

IsItWP kan ikke gi deg detaljer om en tilpasset WordPress tema eller et barnetema.
Det vil imidlertid vise navnet på temaet, så du kan søke etter det online og se om det er tilgjengelig for nedlasting eller kjøp.
Metode 3. Oppdag WordPress-tema manuelt brukt av et nettsted
Noen ganger endrer nettstedseiere navnet på WordPress-temaet. Dette stopper verktøy som WordPress-temadetektor eller IsItWP fra å oppdage hvilket WordPress-tema de bruker.
Du kan imidlertid ofte bruke nettstedets kode for å finne ut hvilket tema det bruker.
La oss komme i gang.
Hvert WordPress-tema har en style.css-fil. Denne filen inneholder en temahode som forteller WordPress navnet på temaet, temaforfatter, URI, versjon og mer. Den inneholder også CSS-stilene som brukes av temaet.
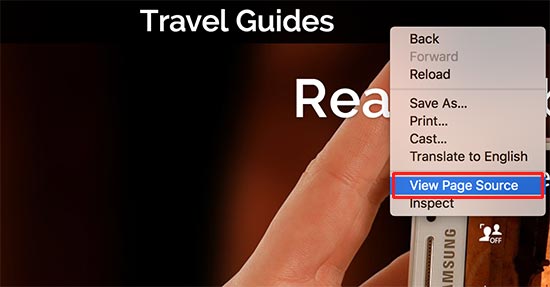
For å finne denne filen, gå til nettstedet du vil undersøke. Høyreklikk hvor som helst på skjermen og velg ‘Vis sidekilde’ fra menyen.

Dette åpner kildekoden til siden i en ny nettleserfane. Nå må du finne en linje i kildekoden som ser omtrent slik ut:
Du kan klikke på URL-en i denne linjen for å åpne style.css-filen.
Tips: Det vil normalt være flere style.css-filer knyttet til fra sidekilden. Du må finne den med /wp-content/themes i URL-en.
Øverst i stilen.css-fil, vil du se temahodeblokken som inneholder informasjon om temaet som brukes av WordPress-bloggen. Vanligvis vil det se ut slik:
Du kan kanskje finne Temaets URL eller Temaforfatterens URL her som vil føre deg til temaet som brukes av nettstedet.
Finding The Parent Theme
Mange WordPress-nettsteder bruker barnetemaer for å tilpasse nettstedene sine. I så fall vil temaoverskriften deres inneholde informasjon om det overordnede temaet de bruker.
I eksemplet ovenfor har denne headerblokken en ekstra ‘Mal’ -parameter i temahodeblokken. Denne malen er overordnet tema brukt av dette nettstedet.
Du kan også finne ut overordnetemaet ved å se på nettstedets kildekode. Du vil finne at det er en annen style.css-fil lastet fra et annet tema.
Denne andre style.css-filen er overordnet temas stilark, og hvis du klikker på den, blir det fortalt hvilket overordnet tema et nettsted bruker.
Det er alt for nå, vi håper denne artikkelen hjalp deg med å lære hvordan du finner hvilket WordPress-tema et nettsted bruker. Det kan også være lurt å se sammenligning av de beste plugin-modulene for WordPress-sidebygger for å lage tilpassede oppsett, og vår trinnvise guide for hvordan du lager et nyhetsbrev for e-post for å øke trafikken på nettstedet ditt.
Hvis du likte denne artikkelen, kan du abonnere på YouTube-kanalen vår for WordPress-videoveiledninger. Du kan også finne oss på Twitter og Facebook.