사이트에서 사용중인 워드 프레스 테마를 찾는 방법
멋진 워드 프레스 사이트를 만나고 싶었던 적이 있습니까? 똑같은 주제?
다른 사람의 웹 사이트에서 좋아하는 테마의 이름을 찾는 데 도움을 요청하는 독자의 의견을 자주 듣습니다.
다행히도 사이트의 테마를 쉽게 확인할 수 있습니다. 이 기사에서는 사이트에서 사용중인 WordPress 테마를 찾는 방법을 설명합니다.

웹 사이트를 만들 때 가장 큰 결정 중 하나는 테마를 선택하는 것입니다.
사이트에 적합한 WordPress 테마를 선택할 때 고려해야 할 사항이 많습니다. 마음에 드는 레이아웃과 기능이있는 사이트를 발견하면 자신에게 맞는 테마를 찾는 지름길이 될 수 있습니다.
일부 웹 사이트에서는 사용자 지정 테마를 사용하지만 아마 그렇지 않을 것입니다. 자신을 사용할 수 있습니다. 그러나 대부분의 경우 사이트에서 최고의 무료 WordPress 테마 중 하나 또는 인기있는 프리미엄 테마를 사용하고 있음을 알 수 있습니다.
그렇다면 테마 이름을 찾아 직접 다운로드하거나 구매할 수 있습니다.
웹 사이트에서 어떤 WordPress 테마를 사용하고 있는지 쉽게 알 수 있습니다. 세 가지 방법을 안내해 드리겠습니다.
동영상 자습서
서면 지침을 선호한다면 계속 읽으십시오.
방법 1. WPBeginner의 WordPress Theme Detector Tool 사용
어떤 테마를 찾는 가장 쉬운 방법 워드 프레스 웹 사이트는 워드 프레스 테마 탐지기 도구를 사용하고 있습니다.
사용은 완전 무료입니다. 웹 사이트 URL을 입력 한 다음 “웹 사이트 분석”버튼을 클릭하기 만하면됩니다.

테마 감지기는 웹 사이트의 소스 코드를 살펴보고 사용중인 WordPress 테마의 이름을 보여줍니다.
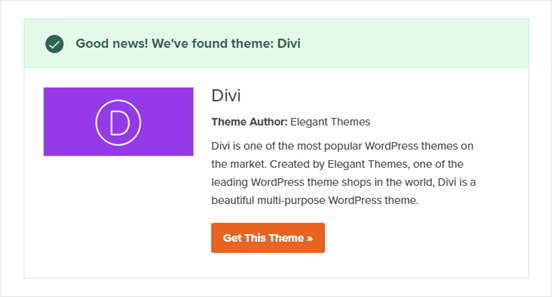
예를 들어 웹 사이트에서 인기있는 Divi 테마를 사용하는 경우 테마 감지기는 다음과 같이 표시됩니다.

하지만 덜 인기있는 테마이거나 사용자 지정 테마 인 경우 도구가없는 테마 이름을 표시합니다.
그런 다음 다운로드 링크를 찾을 수 있는지 확인하기 위해 Google 검색에서 해당 테마 이름을 복사 / 붙여 넣기 만하면됩니다.
사용자 지정 테마 인 경우 그러면 찾을 수 없습니다. 그러나 수천 개의 무료 / 프리미엄 WordPress 테마 중 하나 인 경우 다운로드하여 사용할 수 있습니다.
방법 2. IsItWP를 사용하여 사이트의 WordPress 검색 테마
웹 사이트에서 사용하는 WordPress 테마를 감지하는 또 다른 쉬운 방법은 IsItWP를 사용하는 것입니다. , 웹 사이트 테마 감지기입니다.
IsItWP는 WordPress 웹 사이트에서 사용하는 테마와 플러그인을 알려주는 무료 온라인 도구입니다.
IsItWP 웹 사이트를 열고 확인하려는 사이트의 URL을 입력하기 만하면됩니다.

IsItWP는 먼저 웹 사이트가 WordPress를 사용하고 있는지 확인합니다. 그렇다면 IsItWP는 사이트에서 사용중인 WordPress 테마를 감지하고 결과를 표시합니다.

또한 시도합니다. 웹 사이트에서 사용하는 WordPress 호스팅 제공 업체 및 WordPress 플러그인을 감지합니다. 다운로드 링크와 IsItWP의 플러그인 리뷰 링크가 포함 된 목록이 표시됩니다.

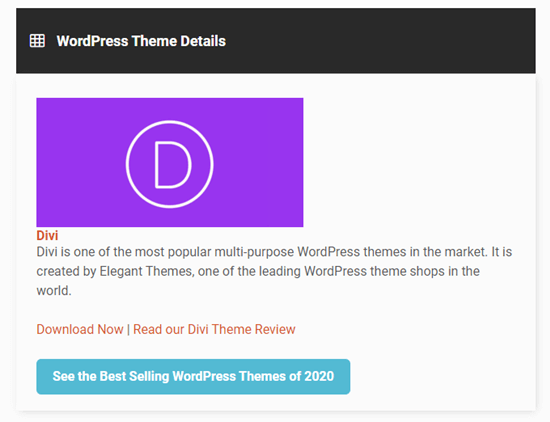
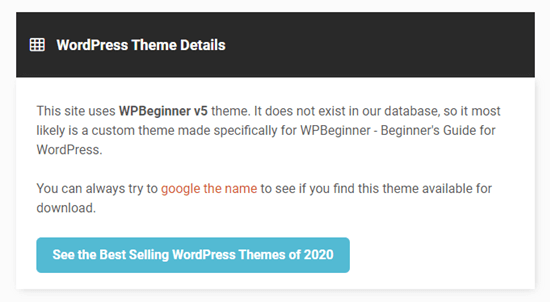
때로는 사이트 테마에 대해 다음과 같은 결과가 표시됩니다.

IsItWP가 사용자 지정 WordPress에 대한 세부 정보를 제공하지 못할 수 있습니다. 테마 또는 하위 테마.
하지만 테마 이름이 표시되므로 온라인에서 검색하여 다운로드하거나 구매할 수 있는지 확인할 수 있습니다.
방법 3. 사용 된 WordPress 테마 수동 감지 by a Website
때때로 웹 사이트 소유자가 WordPress 테마의 이름을 변경합니다. 이렇게하면 WordPress 테마 감지기 또는 IsItWP와 같은 도구가 사용중인 WordPress 테마를 감지하지 못합니다.
하지만 웹 사이트의 코드를 사용하여 어떤 테마를 사용하고 있는지 확인할 수 있습니다.
시작하겠습니다.
모든 WordPress 테마에는 style.css 파일이 있습니다. 이 파일에는 WordPress에 테마 이름, 테마 작성자, URI, 버전 등을 알려주는 테마 헤더가 포함되어 있습니다. 테마에서 사용하는 CSS 스타일도 포함되어 있습니다.
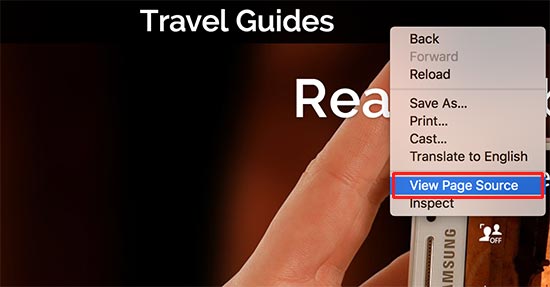
이 파일을 찾으려면 조사 할 웹 사이트로 이동하십시오. 화면 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 페이지 소스보기를 선택합니다.

이렇게하면 새 브라우저 탭에서 페이지의 소스 코드가 열립니다. 이제 소스 코드에서 다음과 같은 줄을 찾아야합니다.
이 줄의 URL을 클릭하여 style.css 파일을 열 수 있습니다.
팁 : 일반적으로 페이지 소스에서 링크 된 여러 style.css 파일이 있습니다. URL에서 /wp-content/themes를 찾아야합니다.
스타일의 맨 위에 있습니다.css 파일의 경우 WordPress 블로그에서 사용하는 테마에 대한 정보가 포함 된 테마 헤더 블록이 표시됩니다. 일반적으로 다음과 같이 표시됩니다.
여기에서 웹 사이트에서 사용하는 테마로 연결되는 테마의 URL 또는 테마 작성자의 URL을 찾을 수 있습니다.
부모 테마 찾기
많은 WordPress 사이트에서 하위 테마를 사용하여 웹 사이트를 맞춤 설정합니다. 이 경우 테마 헤더에는 사용중인 상위 테마에 대한 정보가 포함됩니다.
위의 예에서이 헤더 블록에는 테마 헤더 블록에 추가 템플릿매개 변수가 있습니다. 이 템플릿은이 웹 사이트에서 사용하는 상위 테마입니다.
웹 사이트의 소스 코드를 보면 상위 테마를 찾을 수도 있습니다. 다른 테마에서로드 된 다른 style.css 파일이 있음을 알 수 있습니다.
다른 style.css 파일은 상위 테마의 스타일 시트이며이를 클릭하면 사이트에서 사용중인 상위 테마를 알 수 있습니다.
지금은이 기사가 사이트에서 사용중인 WordPress 테마를 찾는 방법을 배우는 데 도움이 되었기를 바랍니다. 맞춤형 레이아웃을 만들기위한 최고의 WordPress 페이지 빌더 플러그인과 웹 사이트 트래픽을 늘리기 위해 이메일 뉴스 레터를 만드는 방법에 대한 단계별 가이드를 비교해 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서 용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 저희를 찾을 수 있습니다.