サイトが使用しているWordPressテーマを見つける方法
見栄えの良いWordPressサイトに出くわしたことがありますか?まったく同じテーマ?
他の人のウェブサイトで好きなテーマの名前を見つけるのに助けを求める読者からよく聞かれます。
幸いなことに、サイトのテーマを簡単かつ無料で確認できます。この記事では、サイトで使用されているWordPressテーマを見つける方法を紹介します。

ウェブサイトを作成する際に直面する最大の決定の1つは、テーマを選択することです。
サイトに最適なWordPressテーマを選択する際には、考慮すべきことがたくさんあります。気に入ったレイアウトと機能を備えたサイトに出くわした場合、それはあなたにぴったりのテーマを見つけるための優れた近道になる可能性があります。
一部のウェブサイトはカスタムテーマを使用していますが、おそらくそうではないでしょう。自分で使える。ただし、多くの場合、サイトで最高の無料のWordPressテーマまたは人気のあるプレミアムテーマの1つが使用されていることがわかります。
その場合は、テーマの名前を見つけて、自分でダウンロードまたは購入できます。
Webサイトで使用されているWordPressテーマを見つけるのは非常に簡単です。 3つの異なる方法を紹介します。
ビデオチュートリアル
書面による指示が必要な場合は、読み続けてください。
方法1.WPBeginnerのWordPressテーマ検出ツールを使用する
どのテーマを見つける最も簡単な方法WordPressのウェブサイトで使用しているのはWordPressテーマ検出ツールを使用したものです。
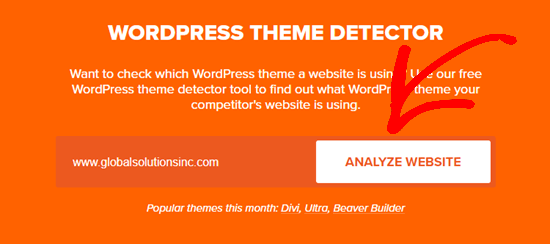
完全に無料で使用できます。ウェブサイトのURLを入力し、[ウェブサイトの分析]ボタンをクリックするだけです。

テーマ検出機能はウェブサイトのソースコードを調べて、使用しているWordPressテーマの名前を表示します。
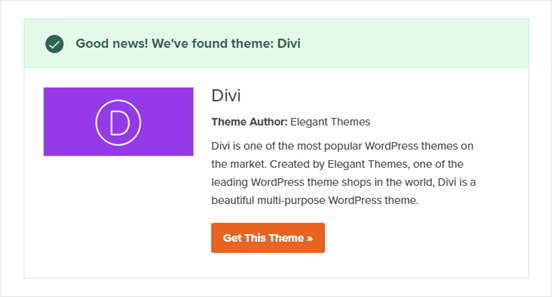
たとえば、ウェブサイトで人気のあるDiviテーマを使用している場合、テーマ検出機能は次のように表示されます。

ただし、あまり人気のないテーマまたはカスタムテーマの場合、ツールではテーマの名前が表示されます。スクリーンショット。
次に、そのテーマ名をコピーしてGoogle検索に貼り付け、ダウンロードリンクが見つかるかどうかを確認するだけです。
カスタムテーマの場合は、数千の無料/プレミアムWordPressテーマのいずれかである場合は、ダウンロードして使用できます。
方法2.IsItWPを使用してサイトのWordPressを検出します。テーマ
Webサイトで使用されているWordPressテーマを検出するもう1つの簡単な方法は、IsItWPを使用することです。 、ウェブサイトのテーマ検出器。
IsItWPは、WordPressWebサイトで使用されるテーマとプラグインを通知する無料のオンラインツールです。
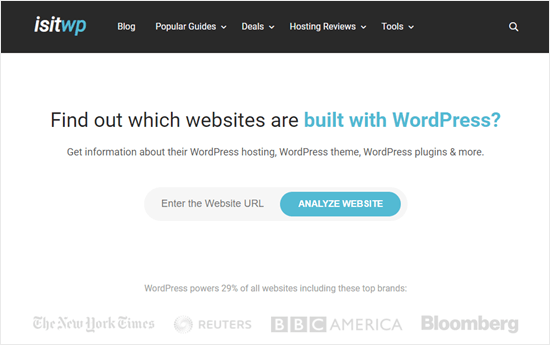
IsItWP Webサイトを開いて、確認するサイトのURLを入力するだけです。

IsItWPは、最初にWebサイトがWordPressを使用しているかどうかを確認します。その場合、IsItWPはサイトが使用しているWordPressテーマを検出し、結果を表示します。

また試行しますウェブサイトで使用されているWordPressホスティングプロバイダーとWordPressプラグインを検出します。ダウンロードリンクとIsItWPによるプラグインのレビューへのリンクを含むこれらのリストが表示されます。

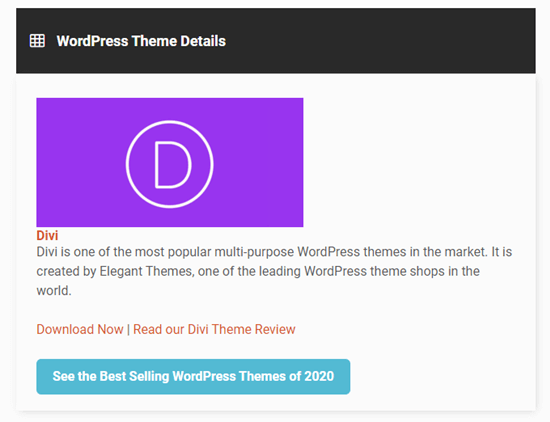
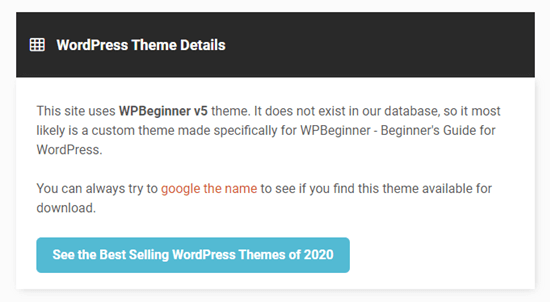
場合によっては、サイトのテーマについて、次のような結果が表示されます。

IsItWPでは、カスタムWordPressの詳細を提供できない場合があります。テーマまたは子テーマ。
ただし、テーマの名前が表示されるので、オンラインで検索して、ダウンロードまたは購入できるかどうかを確認できます。
方法3.使用したWordPressテーマを手動で検出するウェブサイトによる
ウェブサイトの所有者がWordPressテーマの名前を変更することがあります。これにより、WordPressテーマ検出器やIsItWPなどのツールが使用しているWordPressテーマを検出できなくなります。
ただし、多くの場合、ウェブサイトのコードを使用して、使用しているテーマを見つけることができます。
始めましょう。
すべてのWordPressテーマにはstyle.cssファイルがあります。このファイルには、WordPressにテーマの名前、テーマの作成者、URI、バージョンなどを伝えるテーマヘッダーが含まれています。また、テーマで使用されるCSSスタイルも含まれています。
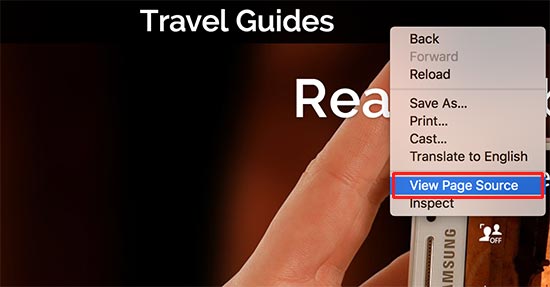
このファイルを見つけるには、調べたいWebサイトにアクセスします。画面の任意の場所を右クリックして、メニューから[ページソースの表示]を選択します。

これにより、ページのソースコードが新しいブラウザタブで開きます。次に、ソースコードで次のような行を見つける必要があります。
この行のURLをクリックして、style.cssファイルを開くことができます。
ヒント:通常、ページソースからリンクされているいくつかのstyle.cssファイルがあります。 URLで/wp-content/themesを含むものを見つける必要があります。
スタイルの上部にあります。cssファイルには、WordPressブログで使用されているテーマに関する情報を含むテーマヘッダーブロックが表示されます。通常、次のようになります。
ここでテーマのURLまたはテーマの作成者のURLを見つけることができ、Webサイトで使用されているテーマにアクセスできます。
親テーマの検索
多くのWordPressサイトでは、子テーマを使用してWebサイトをカスタマイズしています。その場合、テーマヘッダーには、使用している親テーマに関する情報が含まれます。
上記の例では、このヘッダーブロックのテーマヘッダーブロックに追加の「テンプレート」パラメーターがあります。このテンプレートは、このWebサイトで使用される親テーマです。
ウェブサイトのソースコードを見て、親テーマを見つけることもできます。別のテーマからロードされた別のstyle.cssファイルがあることがわかります。
この他のstyle.cssファイルは親テーマのスタイルシートであり、それをクリックすると、サイトが使用している親テーマがわかります。
今のところこれですべてです。この記事が、サイトで使用されているWordPressテーマを見つける方法を学ぶのに役立つことを願っています。また、カスタムレイアウトを作成するための最良のWordPressページビルダープラグインの比較と、Webサイトのトラフィックを増やすための電子メールニュースレターの作成方法に関するステップバイステップガイドもご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。