見栄えの良いWeb開発者ポートフォリオの例
Kristijan Ristovski

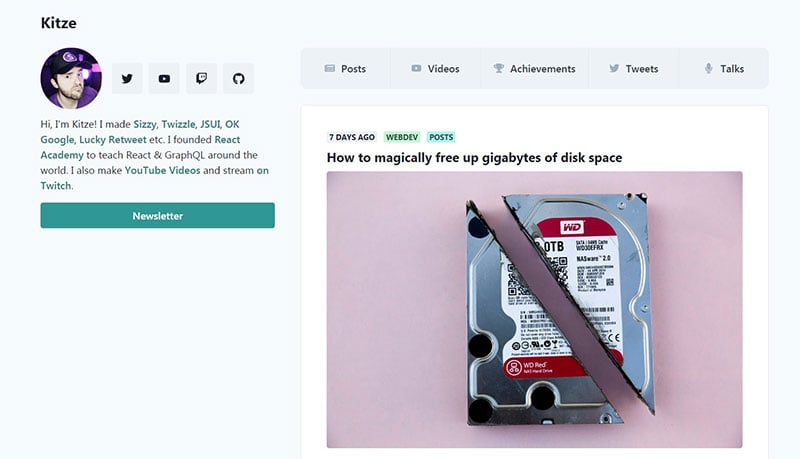
Kristijan Ristovskiは、珍しいアプローチを使用して作品を展示しています。 Web開発者ポートフォリオは、シンプルで繊細なデザインを使用しています。このサイトは、テキストコンテンツと一般的なプレゼンテーション、およびきちんとしたナビゲーションに重点を置いています。ユーザーがコンテンツに簡単にアクセスできるように、さまざまな個別のセクションと従うべき多くのリンクがあります。
Drew Rawitz

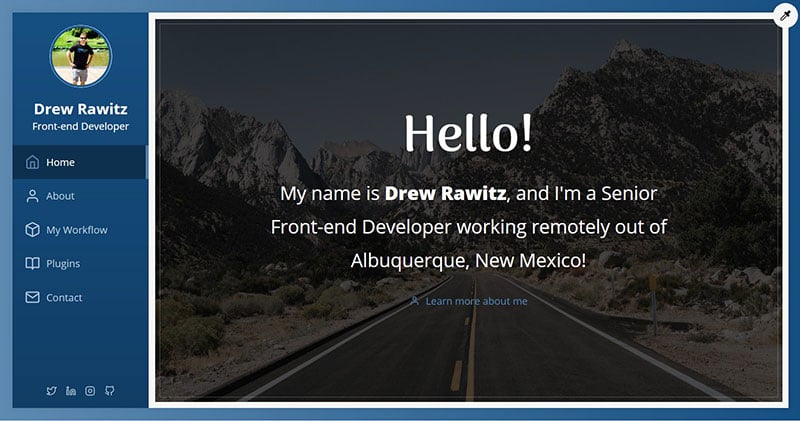
ウェブ開発ポートフォリオで、DrewRawitzはすべてのショーケースをリンクしています彼のGitHubへのアイテム、および彼のプロファイルへの直接リンクを提供します。
このサイトはオープンソースプロジェクトを紹介しています。これは、クライアント関連のアイテムをプロファイルから除外するのに理想的ですが、許可されていません。複雑なクライアントプロジェクトの表現。
ラウンジリザード

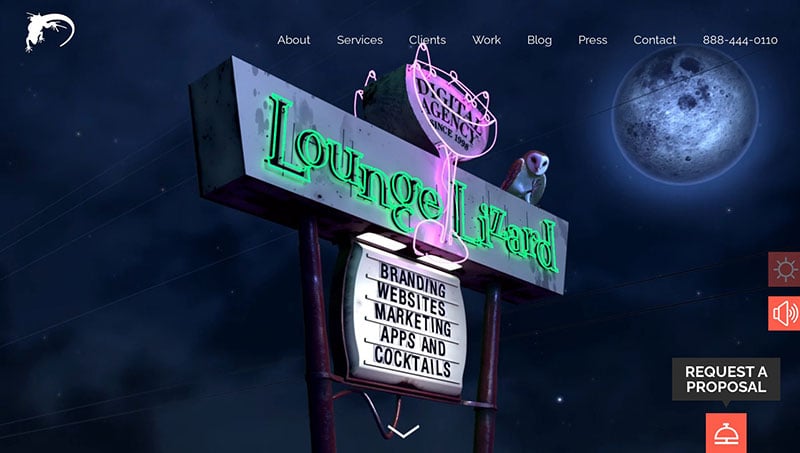
Lounge Lizardのウェブサイトは、型破りでプロフェッショナルなものに見えます。このウェブサイトは、会社のメインワークスペースのブランドショーケースと写真表示であり、そのアイデンティティと評判を宣伝する素晴らしい仕事をしています。
ジャックJeznach

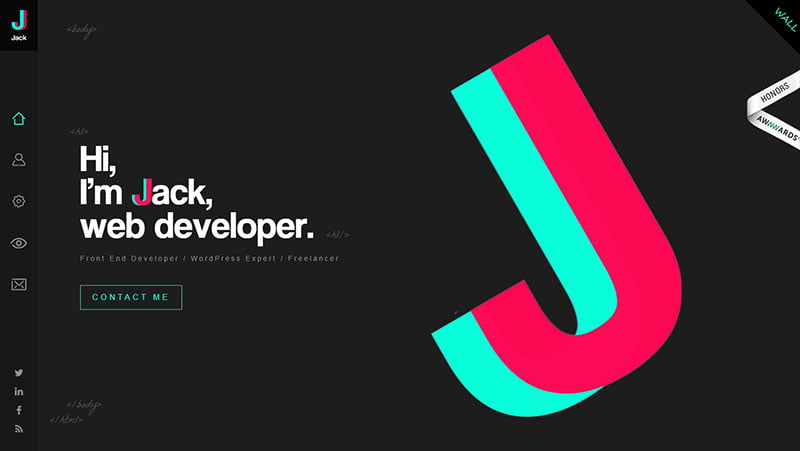
JackJeznachは何年にもわたってプロレベルのウェブ開発業界。彼は組織を維持し、自立し、問題を解決することに誇りを持っています。彼のポートフォリオのホームページは、万能の優れたプロファイルの優れた例です。
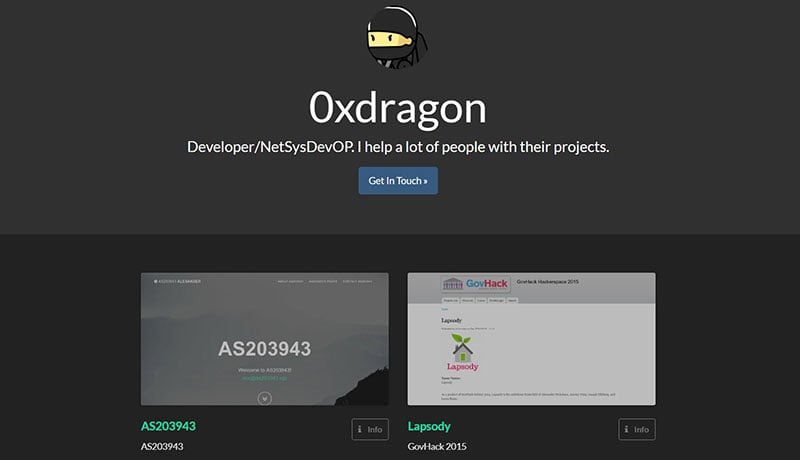
Oxdragon

Oxdragonは、テンプレートベースのWeb開発者のプロファイルの良い例です。ポートフォリオには、テンプレートを使用して会社の作業が表示されるため、サイトをゼロから直接構築することなく、独自のコンテンツを作成できます。
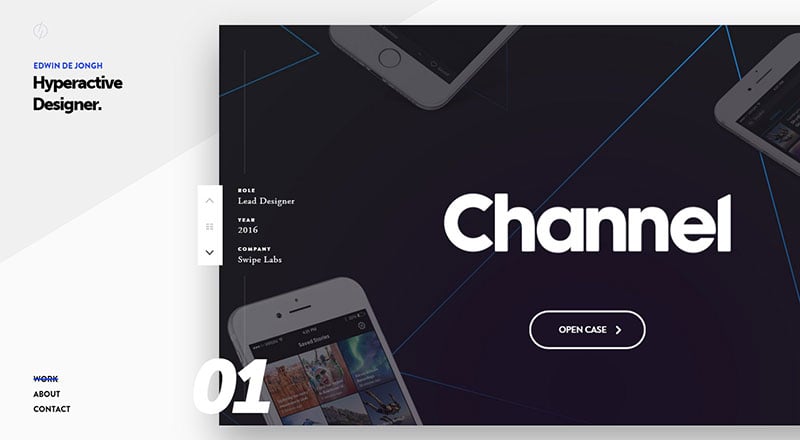
Edwin De Jongh

Edwin De Jongh s Web開発者ポートフォリオは、さまざまなナビゲーション要素を追加することにより、彼のデザインと一流の機能のバランスをシームレスに取っています。
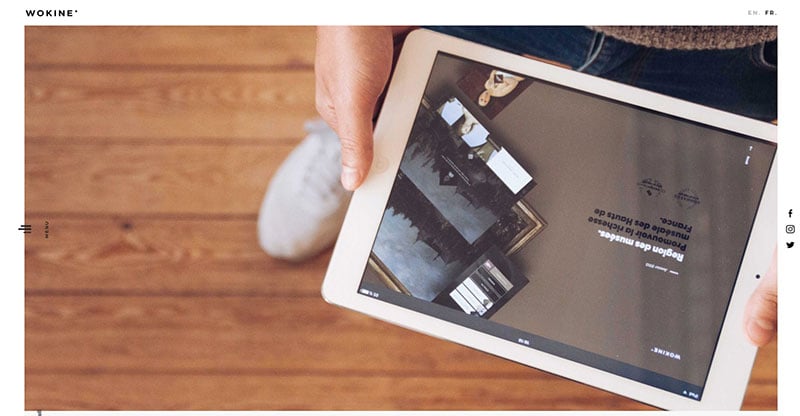
Wokine

Wolfineのウェブサイトは分割画面を使用して、シンプルでわかりやすいデザインを提供しています。良い間隔とすっきりとした魅力的な配色を使用しています。このサイトは優れた視覚的階層を備えており、ページの周りを簡単に案内します。
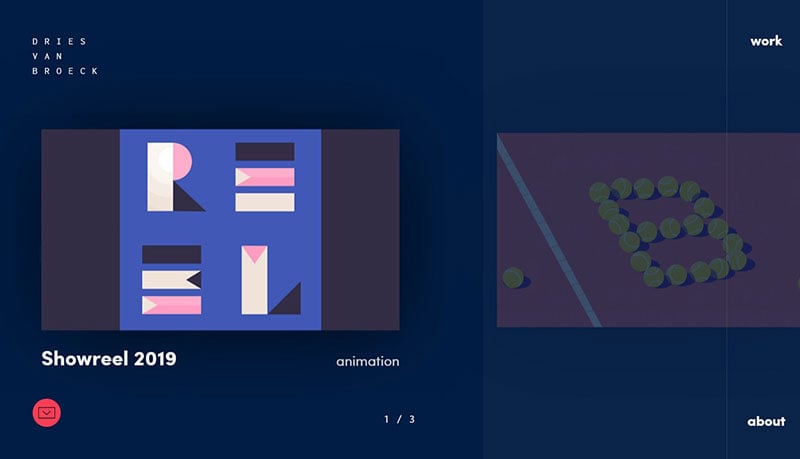
Drys Van Broek

ベルギーを拠点とするDriesVan BroekのWebサイトへの訪問者は、番号で迎えられますページが読み込まれるとすぐに表示される彼の作品の優れた例の例。
Richardo Zanutta

Riccardo Zanuttaは、フロントエンドの作業を扱うWeb開発者です。このWeb開発者ポートフォリオは、彼の効率とスキルセットを示しています。ただし、彼のWebサイトのハイライトは、最小限の詳細のみを使用して、多くの美しい視覚要素と参照を使用して、ケーススタディをレイアウトする方法です。
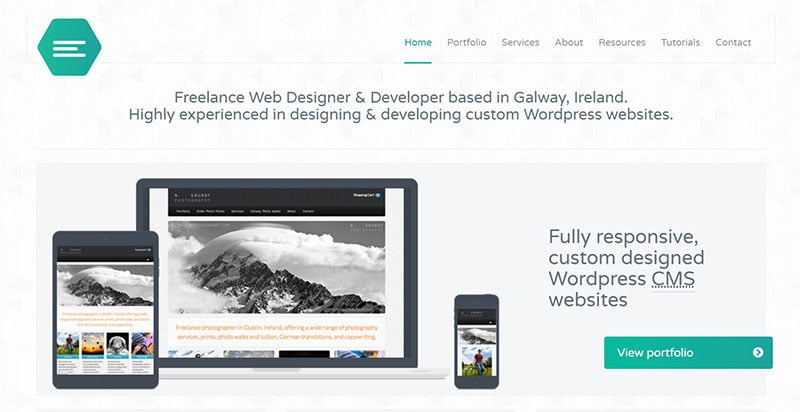
エミリーリッジ

エミリーRidgeはアイルランドのウェブデザイナー兼開発者であり、あらゆるニッチのクライアント向けにカスタムWordPressサイトを開発および設計した経験があります。
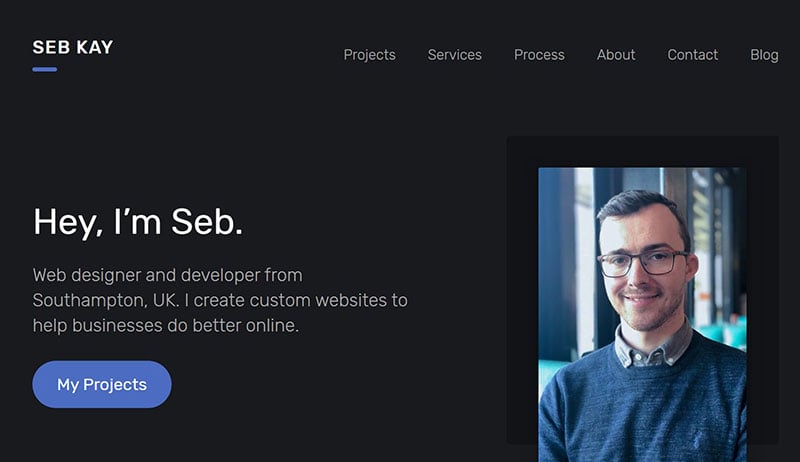
Seb Kay

Seb Kayは、開発者およびWebデザイナーです。イギリスから。
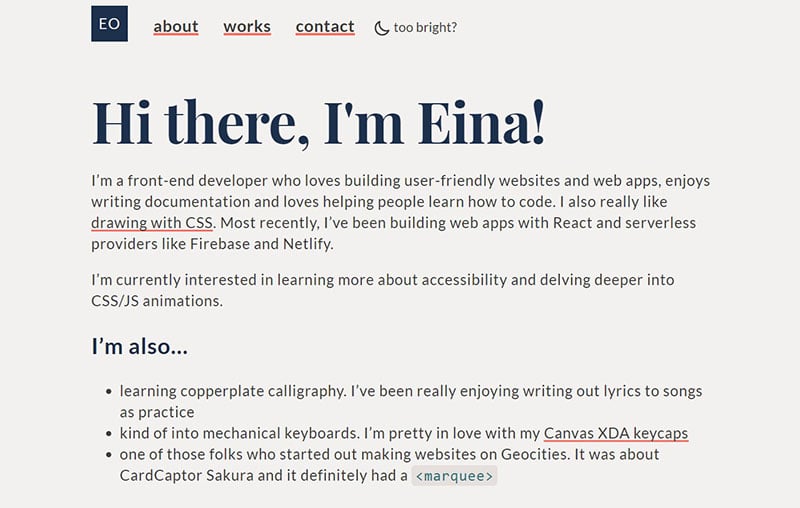
Eina Onting

Eina Ontingは、垂直サイドナビゲーションを使用して、物事をシンプルに保ちます。ナビゲーションメニューには、ページ上を移動する4つのリンクがあり、そのうちの1つは彼女の履歴書のPDFバージョンに接続しています。
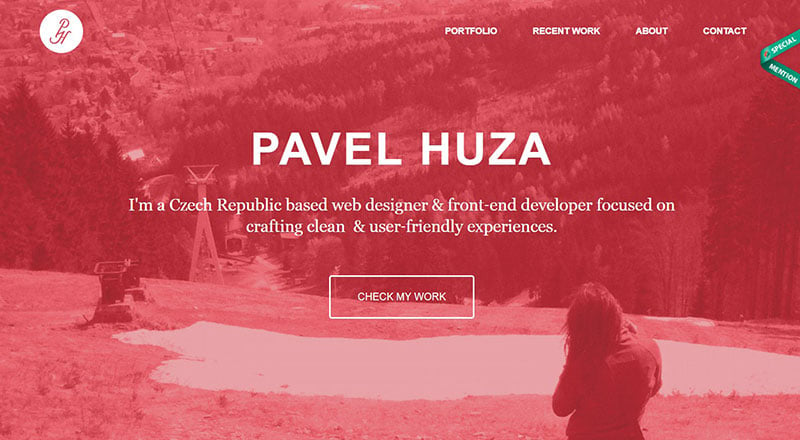
Pavel Huza

クリーンなユーザーの作成に重点を置いています-フレンドリーな体験とウェブサイトであるPavelHuzaは、チェコ共和国を拠点とするフロントエンド開発者およびウェブデザイナーです。
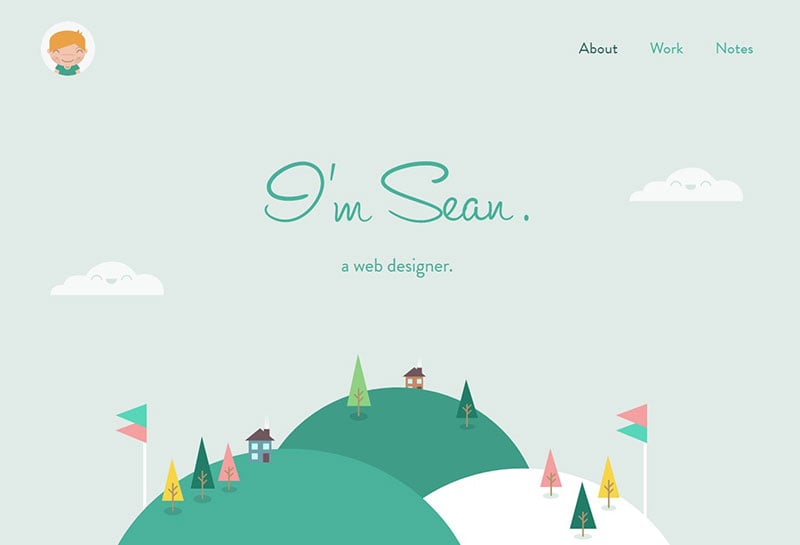
Sean Halpin

このフルスタックWeb開発者ポートフォリオは著者の個性とスキルを正確に表すポートフォリオ。
 スライダーレボリューションで700万以上のユニークなコンテンツを構築する#1WordPressビジュアルコンテンツ構築プラグイン価格プランを表示
スライダーレボリューションで700万以上のユニークなコンテンツを構築する#1WordPressビジュアルコンテンツ構築プラグイン価格プランを表示

これらのWeb開発者ポートフォリオの例に関する最後の考え
このハンドリスト-選ばれたウェブ開発者のポートフォリオは、あなたの創造性を刺激し、刺激するために編集されました。インスピレーションと才能に加えて、SliderRevolutionなどの効率的なデザインツールも必要になる可能性があります。
サイトの作成に数え切れないほどの時間を費やすことで確立された、すべての開発者が独自のスタイルを持っていることは間違いありません。
クライアントや自分自身のために印象的なウェブサイトを作成したい場合は、ユーザーがストーリーを伝え、視覚的な方法でアイデアを提供するのに役立つページおよびスライダービルダーであるSliderRevolutionの使用を検討してください。
このツールを使用して作成できるものには次のものがあります。
- メディアギャラリー
- ソーシャルメディアフィード
- カルーセルと画像スライダー
- ホワイトボードビデオクリエーター
- フロントページとヒーローブロック
Web開発者ポートフォリオの例に関するこの記事を読んで楽しんだ場合は、これらを読む必要があります。同様に:
- 最高のグラフィックデザインポートフォリオの例–37のWebサイト
- 最も革新的で創造的なWebサイト
- すばらしい写真ポートフォリオの例
- 最高の1ページのウェブサイトの例
- 最新のウェブサイトのデザインの例
- 近日公開のクールなページのデザイン
- ウェブサイトのアニメーションのすばらしい例
- クールなポートフォリオWebサイト
- 最もクリーンなWebサイトデザイン
- 最高のグラフィックデザインポートフォリオの例